- 1. Getting Started
- Welcome
- Installing Rosana Theme
- Required Plugins
- Recommended Plugins
- Import Demos
- Updating Rosana Theme
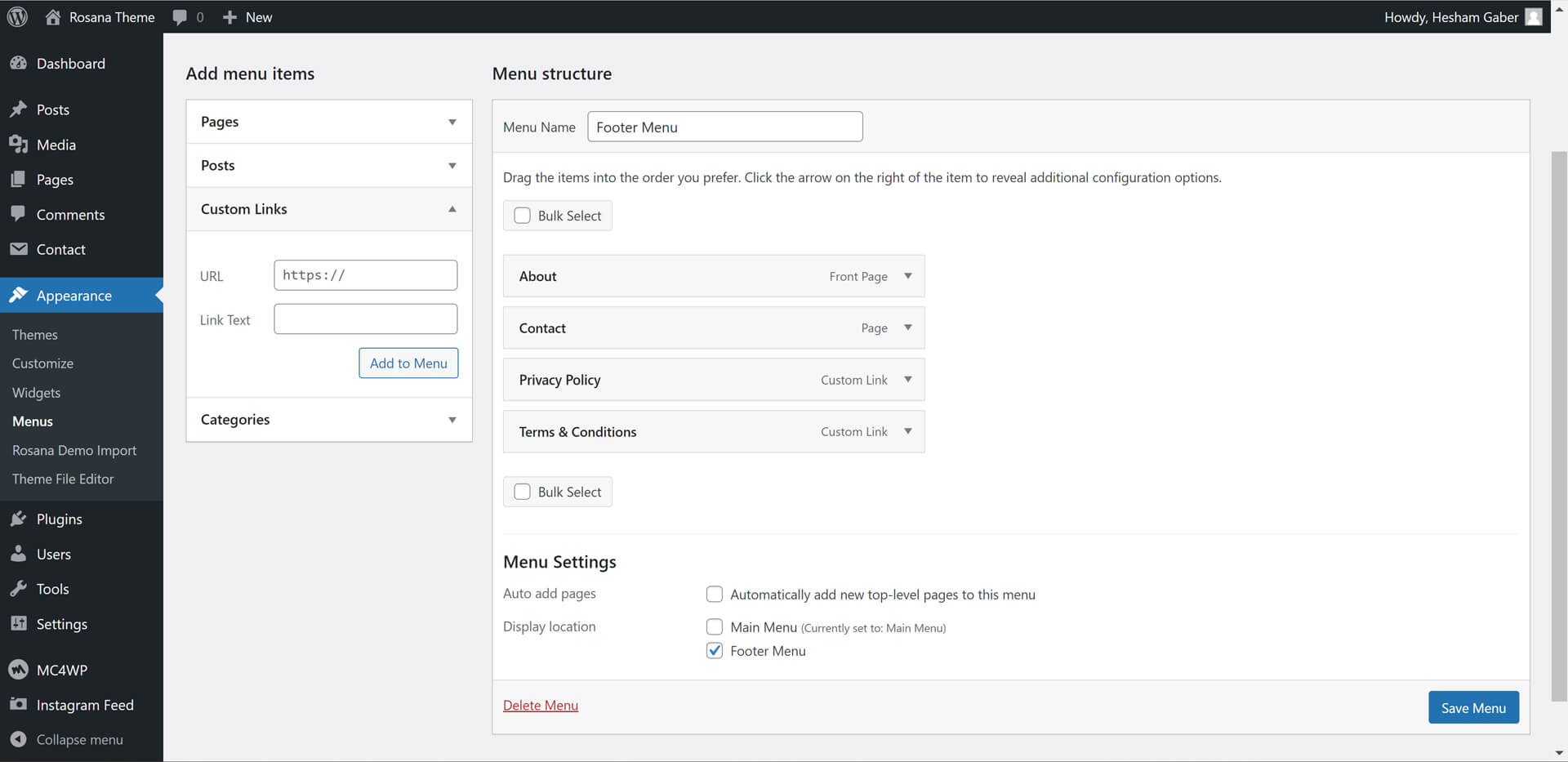
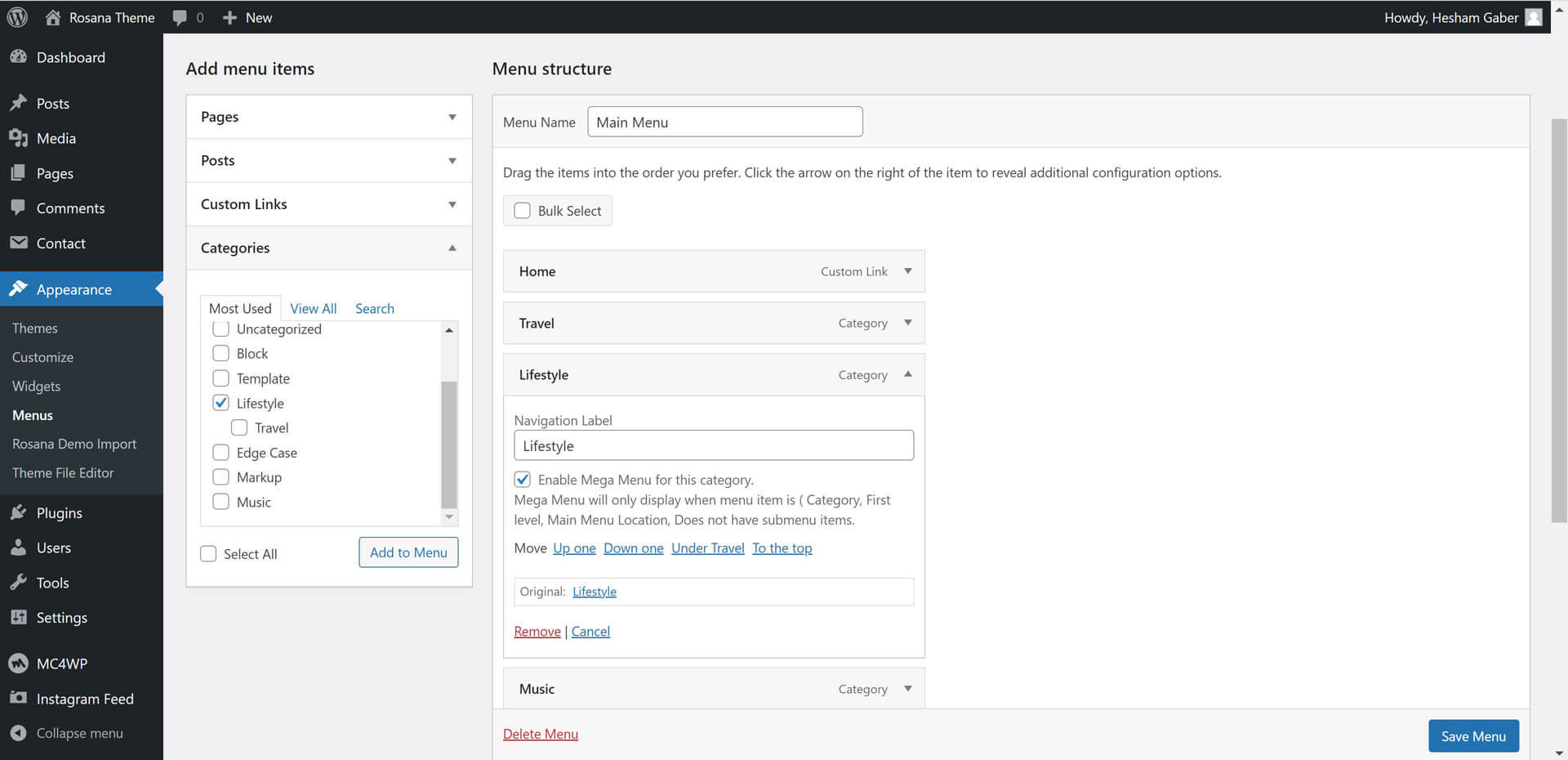
- Menus & Mega Menu Setup
- 2. Customization
- Overview
- Settings
- Colors
- Typography
- 3. Content
- Categories
- Posts & Formats
- Pages
- Home & Page Templates
- Custom Gutenberg Blocks
- WooCommerce (Webshop)
- 4. Sidebar & Widgets
- Default & Custom Widgets
- 5. Theme Translation
- Translate Rosana Theme
- 6. Speed Optimization
- Speed & Performance
Rosana Documentation
Creative WordPress Blog/Magazine Theme
1. Getting Started
Welcome
Created: 5/14/2023
Last Update: 5/14/2023
By: FlatLayers
Support Email: support@flatlayers.com
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please Email us at support@flatlayers.com. We will get back to you within 12 hours and help you with any issue you might have. Thanks so much!
Installing Rosana Theme
Using WordPress Dashboard
- Download full theme ZIP package and Extract it to normal folder.
- Go to your WordPress dashboard and click on Appearance.
- Click on Add New Themes then click on Upload.
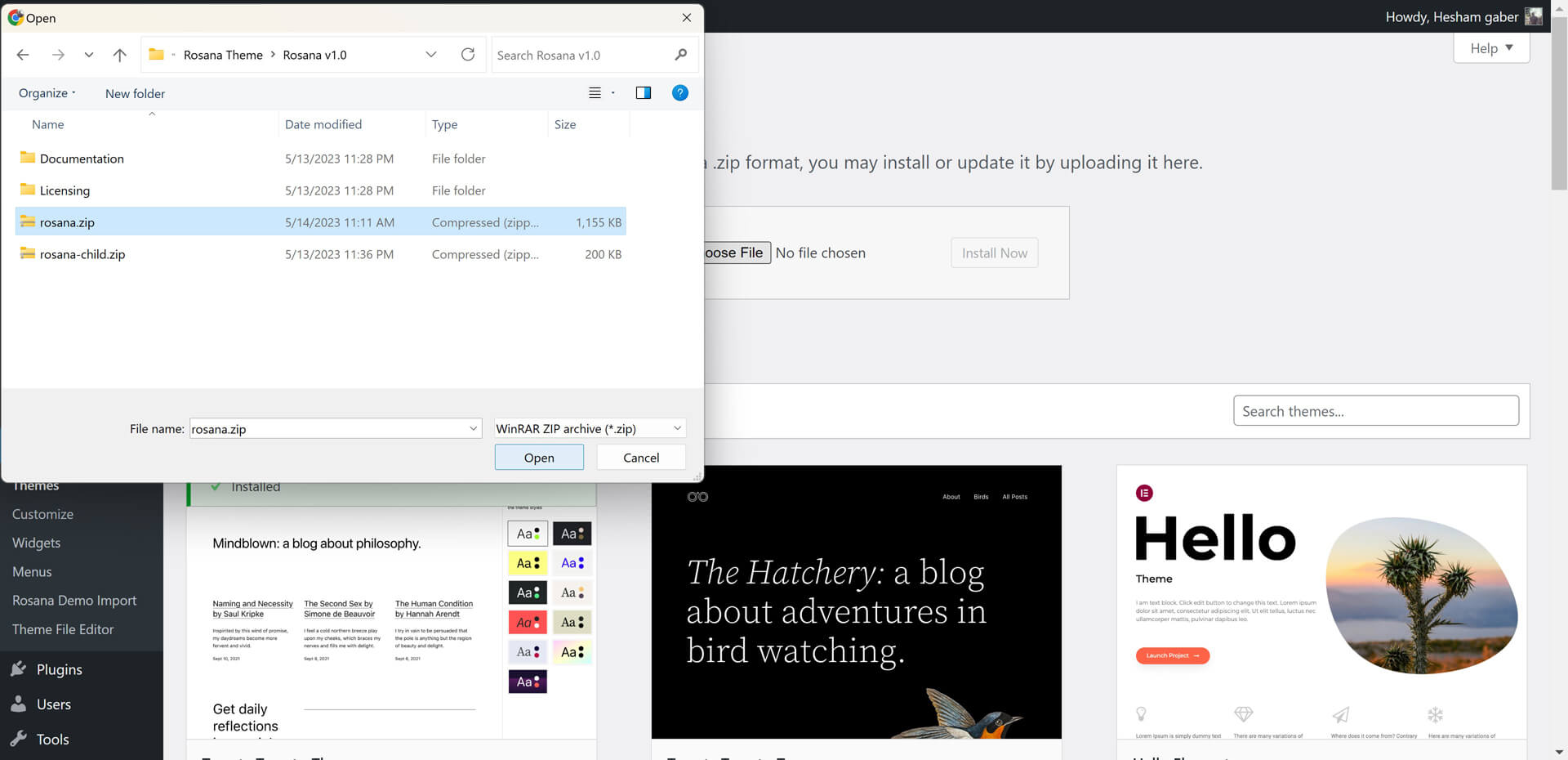
- Browse for rosana.zip inside the extracted folder then click Open.
- Click the Install Now.
- After finishing installation process click on Activate the theme.

Using FTP
- Extract rosana.zip to normal folder.
- Open WordPress instaltion directory.
- Go to /wp-content/themes directory.
- Upload rosana folder to that "themes" directory.
You will find rosana-child folder. It's a child theme you can edit and upload using FTP to themes directory.
Required Plugins
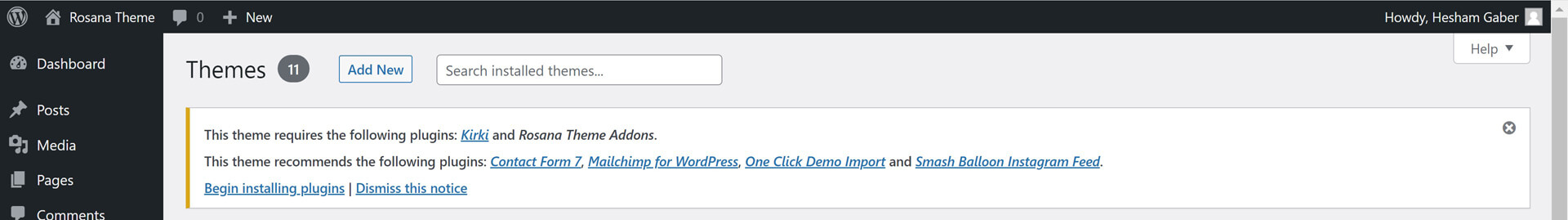
After installing Rosana theme. Theme shows message to install 6 plugins. Follow instructions to install and active them.
Rosana Theme Requird Plugins:
- Rosana Theme Addons
The most important plugin for Rosana theme. It contains Post format options, Custom Gutenberg Blocks, Custom widgets, Sharing icons, Author social profiles & Instagram widget header shortcode. - Kirki
A WordPress customizer Framework. It's required to run customize panel options.

Recommended Plugins
Please, read any plugin documentation before using it to know how to use it correctly.
-
One Click Demo Import
This plugin lets you import pre made Rosana theme demos. -
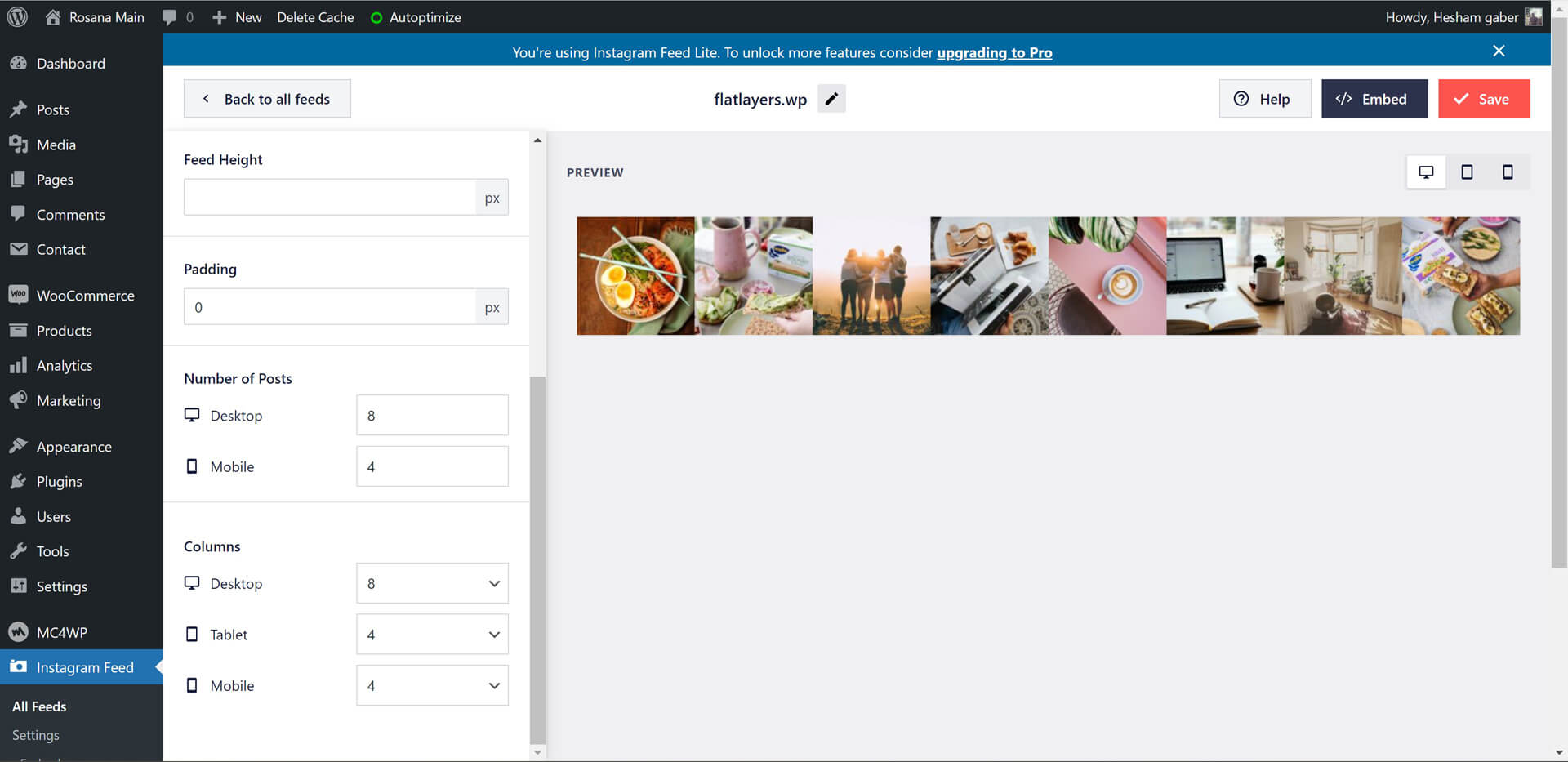
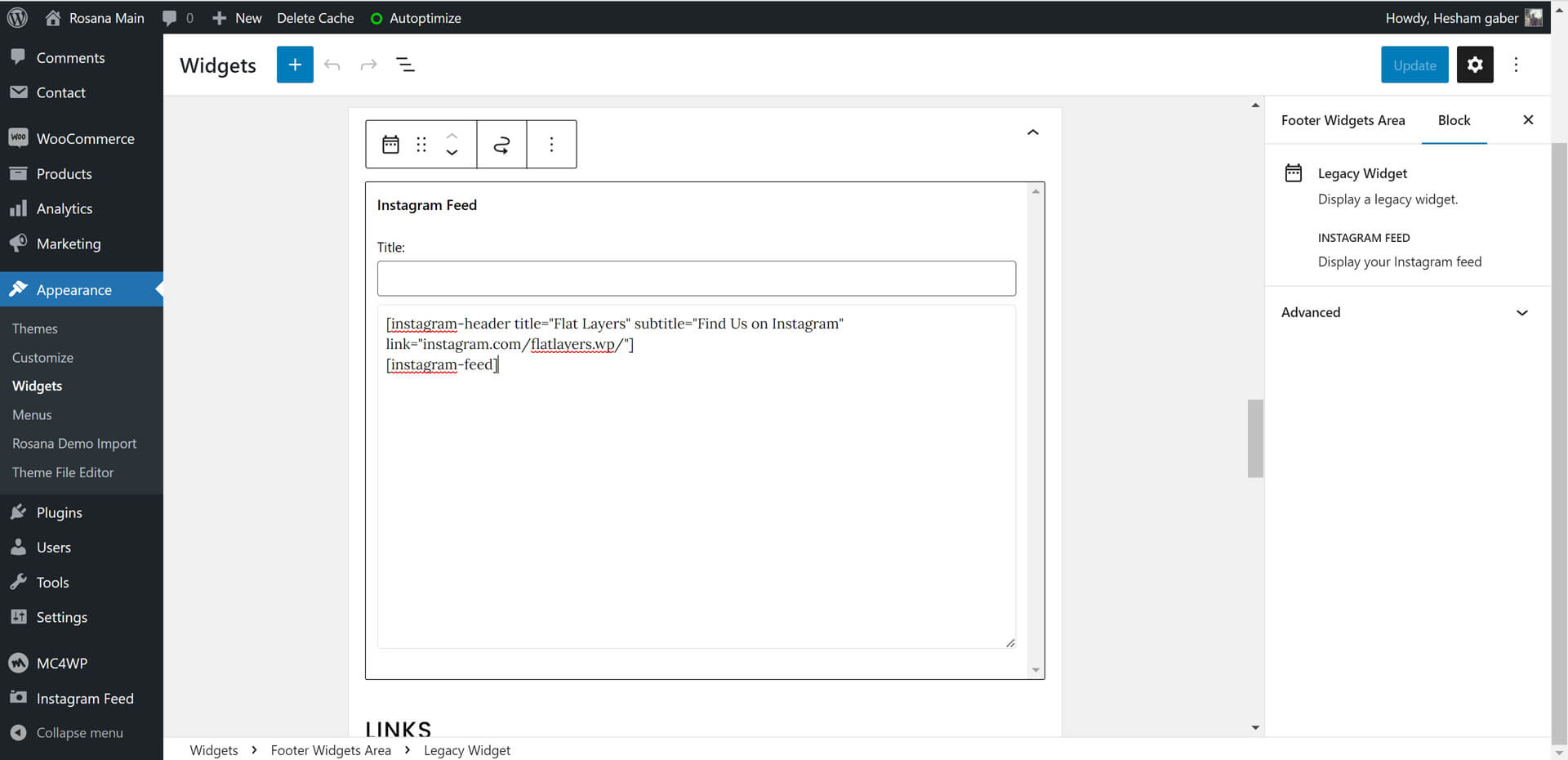
Smash Balloon Instagram Feed
This plugin lets you connect your website with Instagram and display latest feeds in your website. Plugin Documentation -
MailChimp for WordPress
This plugin lets you create subscribe froms using Mailchimp website services. Plugin Documentation -
Contact form 7
This plugin lets you create contact froms. Plugin Documentation -
WooCommerce
WooCommerce lets you create your online shop. Plugin Documentation -
Regenerate Thumbnails
You must use this plugin if you uploaded pictures before installing Rosana theme.
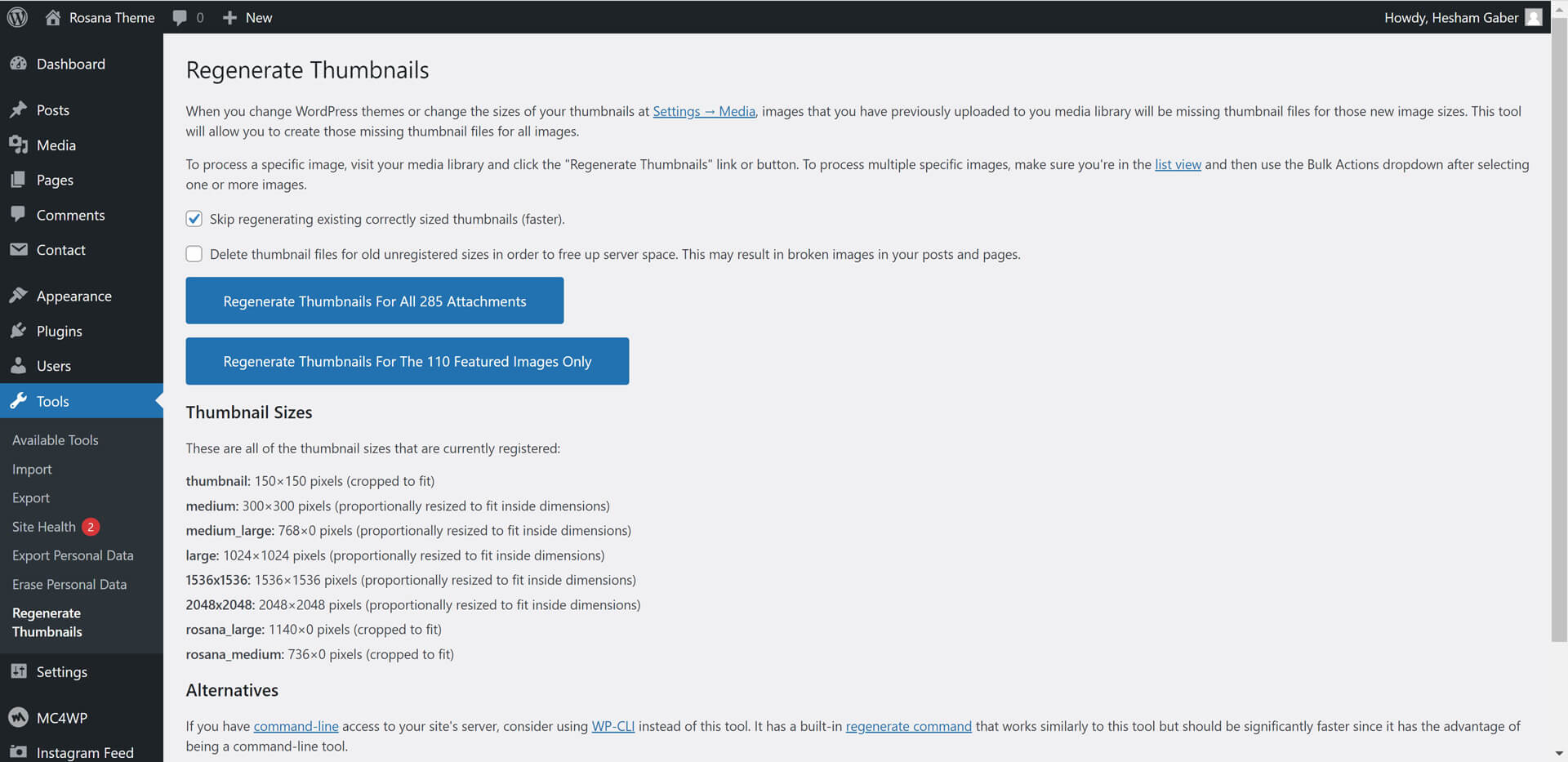
After installing and activating Regenerate Thumbnails.
- Go to Tools > Regenerate Thumbnails.
- Click on Regenerate All Thumbnails and wait until it's finish.

Import Demos
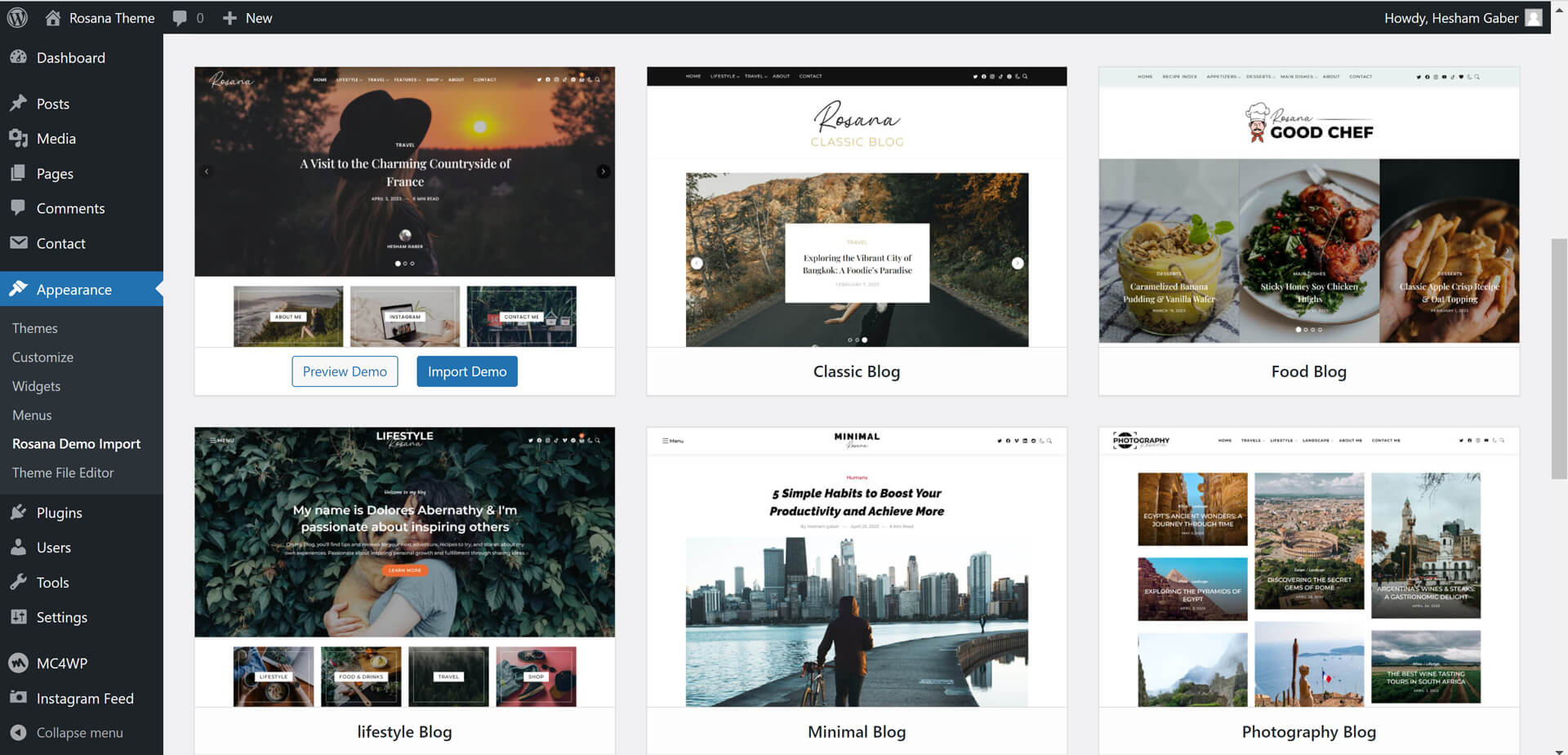
Rosana theme comes with awesome pre-made demos. To import a demo just follow these steps:
- Install and Activate One Click Demo Import Plugin.
- Go to Themes > Rosana Demo Import.
- Select any demo you want.
- Click on Import Demo.
- Follow Import panel instructions to finish import proccess.

Updating Rosana Theme
Rosana theme may be updated periodically in order to add new features and fix bugs. You have two methods to update theme.
Updating Automatically
Envato have developed the Envato Market Plugin for WordPress. This plugin automatically alert you on your dashboard when a new version of the theme is available and you can update it automatically from your WordPress dashboard. Follow upcoming steps to install and use it.
- Go to Envato Market Plugin.
- Follow instruction to download, install and activate it.
Updating Manually
- Download latest theme version from ThemeForest > Downloads.
- Extract the ZIP theme Package to normal folder.
- Go to Appearance > Themes.
- Click on Add New > Upload then install rosana.zip.
2. Customization
Overview
Rosana theme powerful customiztion panel will help you to change options, colors, typography and see change in live preview before saving. Options are arranged to help you understand and use it.
Go to Appearance > Customize to customize your blog.
Here is some insturctions to use Customize panel:
- Read each option title and description to know how to use it.
- Test changes in live preview before saving it.
- WooCommerce options display when WooCommerce plugin is activated.

Settings
List of all settings sections in customize panel
1. Site Identity:
- Adding Site title
- Adding Site tagline (description)
- Adding Site icon (favicon)

2. General Settings:
- Select Pagination Style (Ajax Load More, Infinite Scroll, Pagination, Navigation).
- Select Sidebar Position (Left, Right).
- Enable/Disable Sticky Sidebar Movement.
- Select Archive Pages Thumbnail Ratio (Landscape(16:9), Landscape(4:3), Landscape(3:2), Square(1:1), Portrait(3:4), Auto Image Ratio, Hide Thumbnails).
- Enable/Disable Post Excerpt.
- Select Category Default Layout (18 Layouts).
- Enable/Disable Category Default Sidebar.
- Select Author Archive Layout (18 Layouts).
- Enable/Disable Author Archive Sidebar.
- Select Search Results Layout (18 Layouts).
- Enable/Disable Search Results Layout.
- Select Tags & Other Archives Layout (18 Layouts).
- Enable/Disable WooCommerce Shop & Archives Sidebar.
- Enable/Disable Product Sidebar.

3. Header Settings:
- Select Header Layout (Modern, Classic 1, Classic 2, Minimal).
- Adding Logo.
- Adding Dark Mode Logo.
- Enable/Disable Dark Mode.
- Enable/Disable Set Dark Mode As Default Mode.
- Enable/Disable Overlay Header (No Background).
- Enable/Disable Fixed Header.
- Enable/Disable Header Social Icons.
- Enable/Disable Header Search Icon.
- Enable/Disable WooCommerce Cart Icon.

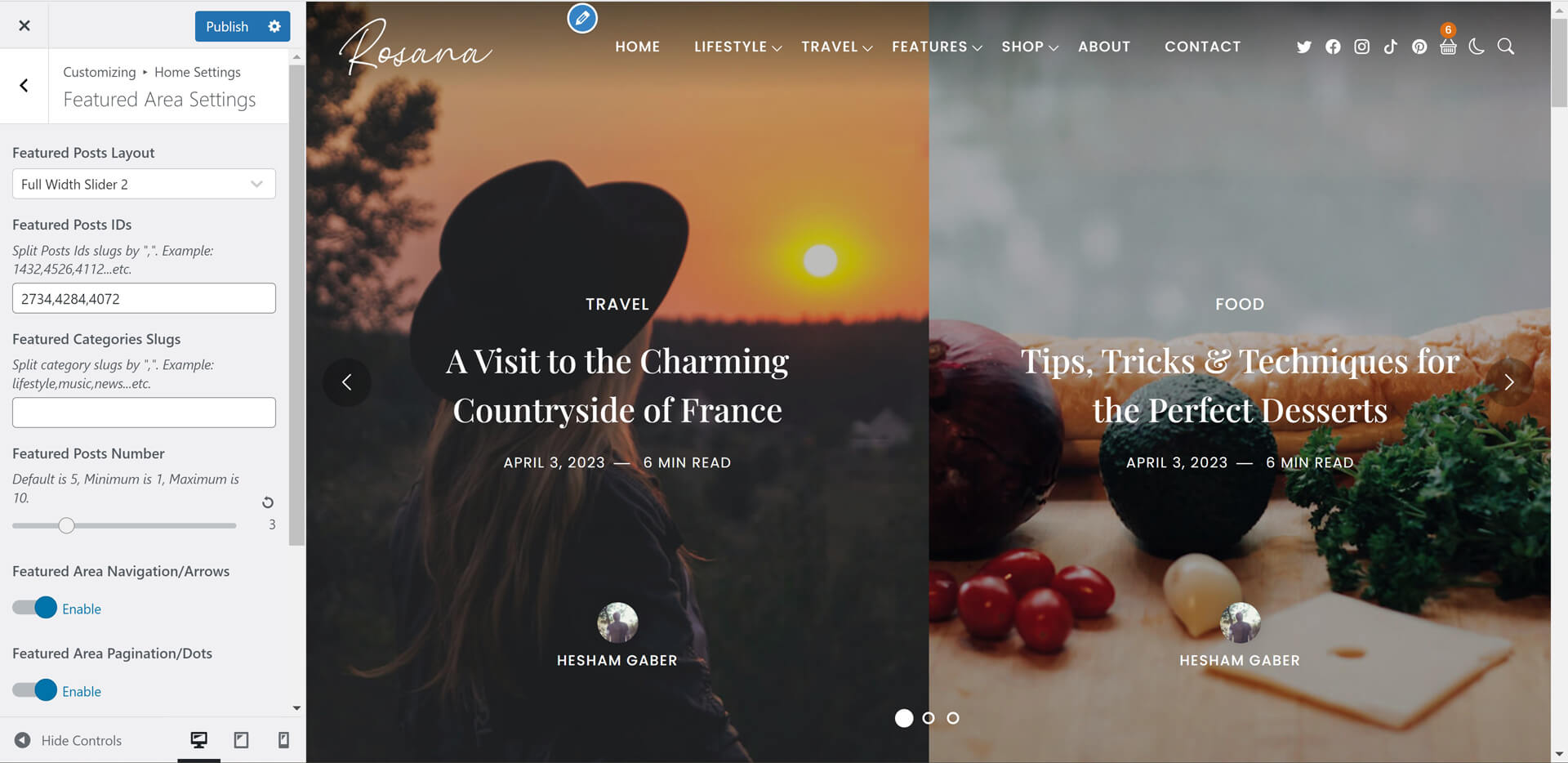
5. Home Settings:
Total control of home page feateured area and latest posts layouts. It's seperated to 2 panels.

- Select Featured Posts Layout (7 Layouts).
- Adding Featured Posts IDs.
- Adding Featured Categories Slugs.
- Select Featured Posts Number
- Adding Static Slider Content.
- Enable/Disable Featured Area Navigation/Arrows.
- Enable/Disable Featured Area Pagination/Dots.
- Enable/Disable Featured Area Autoplay.
- Select Featured Slider Animation.

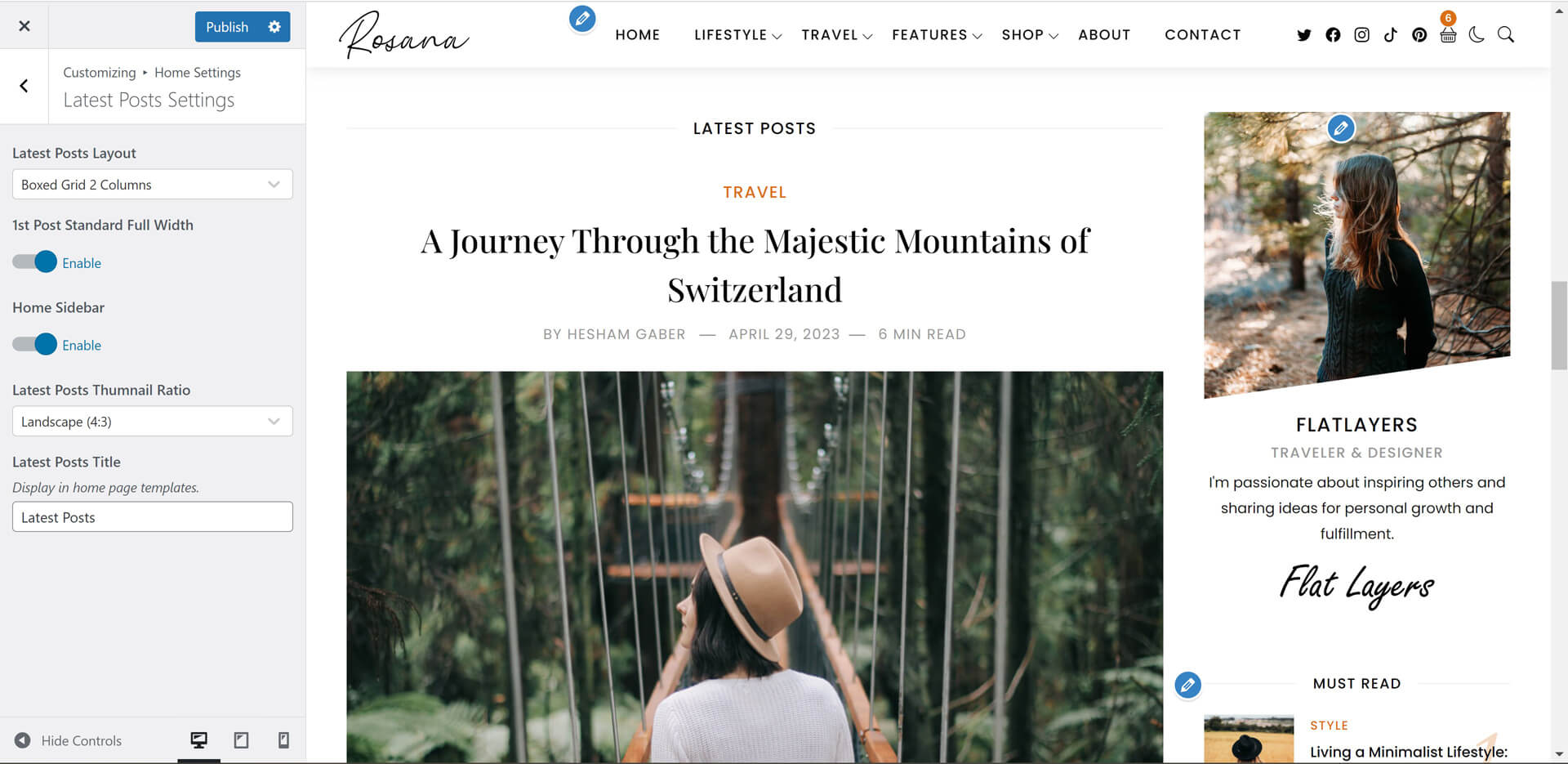
- Select Latest Posts Layout (18 Layouts).
- Enable/Disable 1st Post Standard Full Width.
- Enable/Disable Home Sidebar.
- Select Latest Posts Thumbnail Ratio (Landscape(16:9), Landscape(4:3), Landscape(3:2), Square(1:1), Portrait(3:4), Auto Image Ratio, Hide Thumbnails).
- Add/Edit Latest Posts Title.

6. Post & Page Settings:
It's seperated to 2 panels.

- Select Post Layout (11 Layouts).
- Enable/Disable Post Sidebar.
- Enable/Disable Author Section.
- Enable/Disable Next & Previous Posts Section.
- Enable/Disable Sharing Icons.
- Enable/Disable Tags.
- Enable/Disable Meta Author.
- Enable/Disable Meta Date.
- Enable/Disable Meta Comments.
- Enable/Disable Meta Reading Time.
- Select Related Posts Format.
- Select Related Layout (11 Layouts).
- Select Related Posts Thumbnail Ratio (Landscape(16:9), Landscape(4:3), Landscape(3:2), Square(1:1), Portrait(3:4), Auto Image Ratio, Hide Thumbnails).
- Select Featured Posts Number
- Add/Edit Related Posts Title.

- Select Page Layout (11 Layouts).
- Enable/Disable Page Sidebar.
Colors
Colors customize sections allow you change all theme colors in Light & Dark mode.

Default Mode Colors
- Edit all light mode theme colors.
- Select Sidebar Widget Title Style.
- Select Footer Widget Title Style.
- Select Post Section Title Style.
Dark Mode Colors
Edit all Dark mode theme colors.

Typography
- Rosana theme is designed based on a powerful typography ratio.
- You can use any font from Google Fonts.
- Please, read typography options carefully.

3. Content
Categories
- Go to Posts > Categories.
- Add/Edit Category name, slug and description.
- Select Category Layout (18 Layout).
- Enable/Disable Category Sidebar.
- Select Category Posts Thumbnail Ratio (Landscape(16:9), Landscape(4:3), Landscape(3:2), Square(1:1), Portrait(3:4), Auto Image Ratio, Hide Thumbnails).
- Add Category Background Image.

Posts & Formats
1. Gutenberg Editor Support
Rosana theme is fully compatible with the Gutenberg editor.
to know how to use gutenberg editor please check this tutorial: How to Use the WordPress Block Editor (Gutenberg Tutorial).

2. Featured Image
Add featured image for all post formats to display it in blog and archives pages.
Featured image size must be (1140px width) or more.
3. Post Format
Rosana theme has 4 post Formats (Standard, Video, Audio, Gallery).
- Standard
It will display Featured Image if you added it. - Video
To embed Youtube, vimeo, Dailymotion or TED video.
Just copy video link from browser and paste it like this:
"https://vimeo.com/34038042"
"https://www.youtube.com/watch?v=NgJHbvGd_q0"
"http://www.dailymotion.com/video/x4o6cky_funny-cats-compilation-funny-cats-a-funny-cat-videos-compilation-2016-new-hd_animals"
"http://www.ted.com/talks/jia_jiang_what_i_learned_from_100_days_of_rejection" - Audio
To embed SoundCloud or spotify audio.
Just copy audio link from browser and paste it like this:
"https://soundcloud.com/goodlifeproject/mark-nepo-1"
"http://open.spotify.com/track/5yEPxDjbbzUzyauGtnmVEC" - Gallery
To insert slideshow gallery to post.

4. Post Excerpt
Excerpt is generated automatically depends on selected layout.
You can add excerpt manually. please see the image below.

Pages
As in posts you can create page using gutenberg or classic editor. Also you can add featured image.
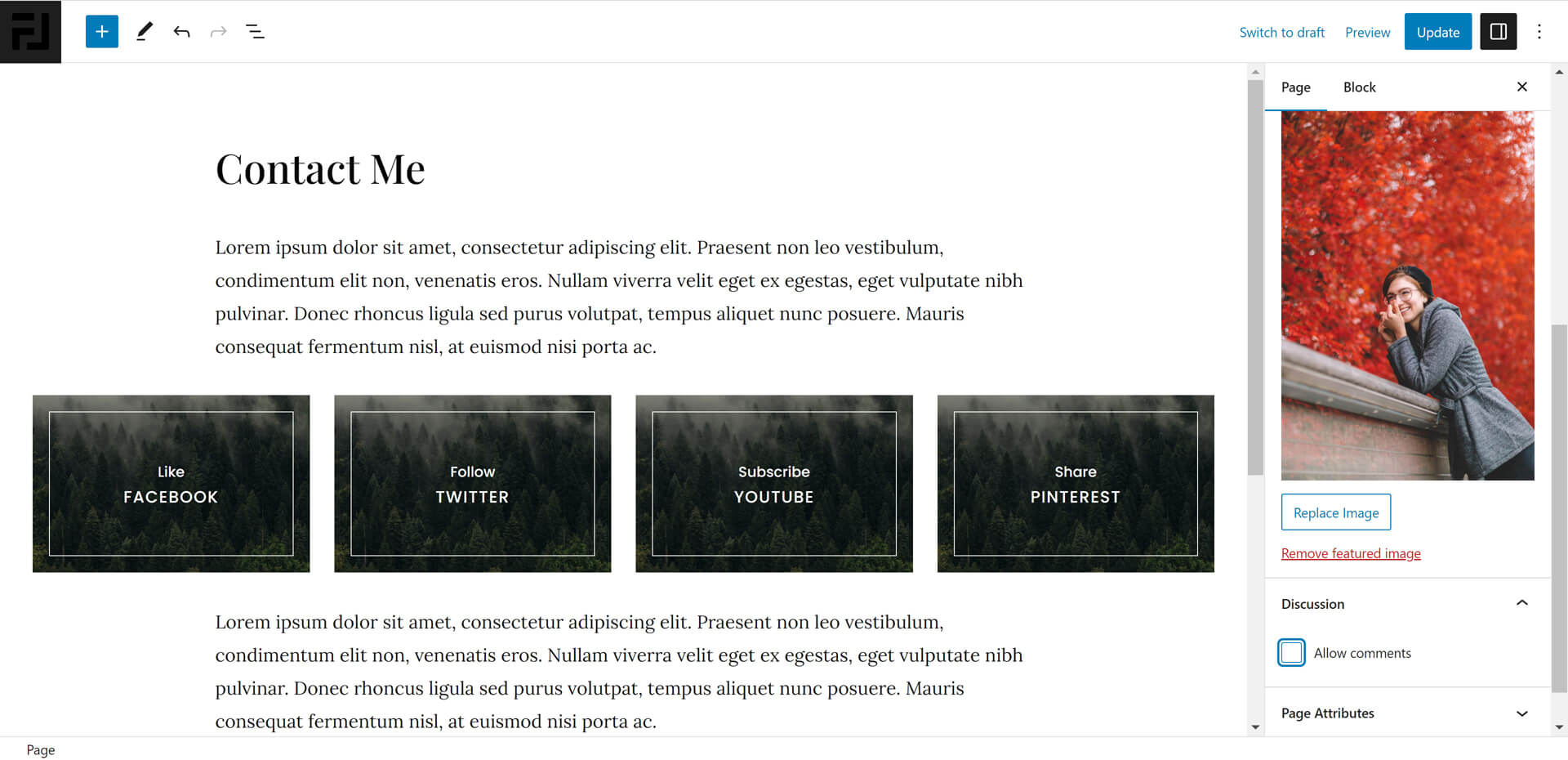
Disable Comments
To hide comments section from page:
Scroll to Discussion section and remove Allow comments selection.

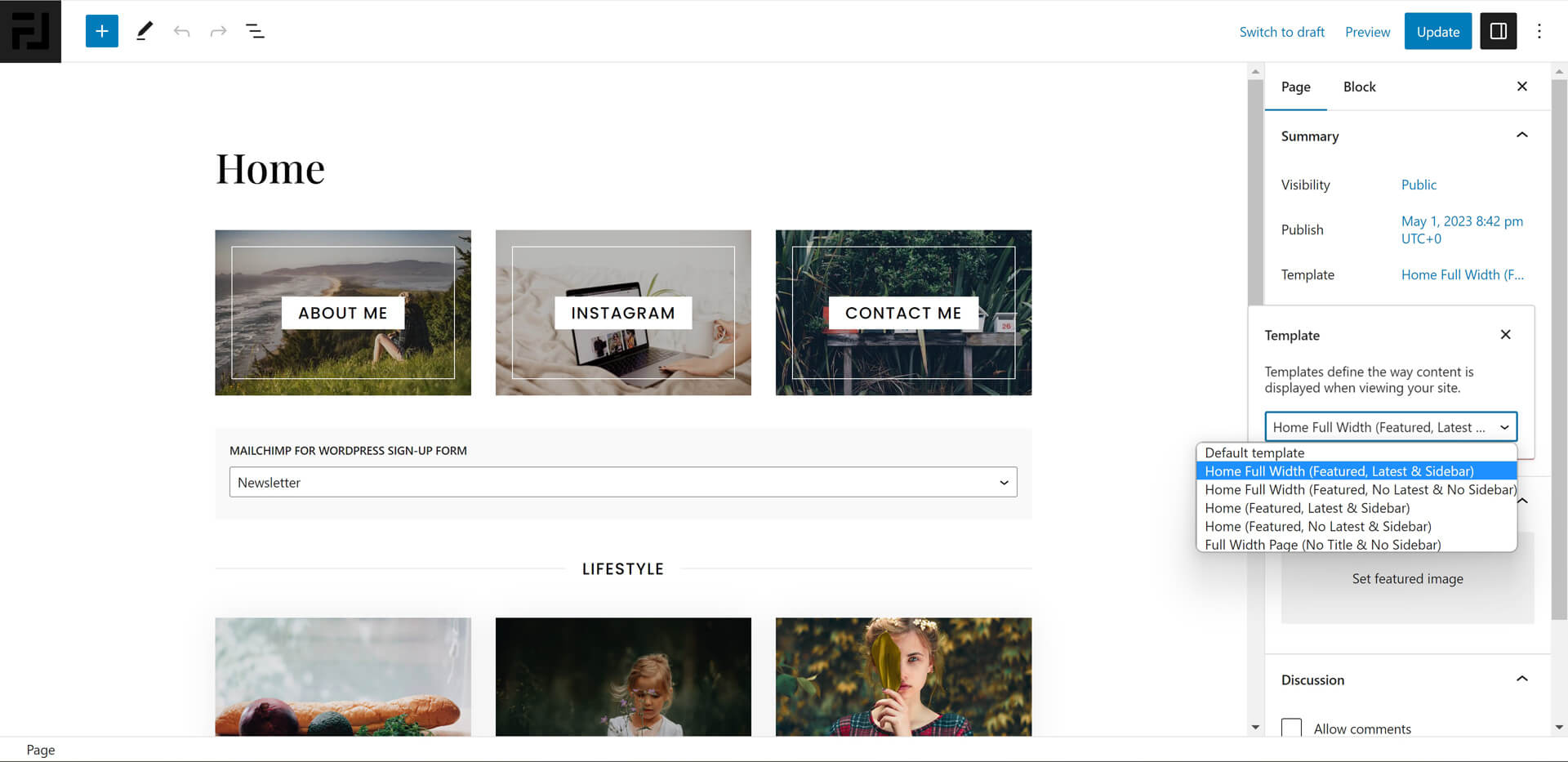
Home & Page Templates
Rosana theme has 5 page templates. It used to create a home page or other pages.
- Home Full Width (Featured, Latest & Sidebar).
Display full-width featured area, homepage content then latest posts & sidebar. - Home Full Width (Featured, No Latest & No Sidebar)
Display full-width featured area, homepage content. - Home (Featured, Latest & Sidebar)
Display full-width featured area then homepage content and latest posts aside to sidebar. - Home (Featured, No Latest & Sidebar)
Display full-width featured area then homepage content aside to sidebar. - Full Width Page (No Title & No Sidebar)
Display full-width normal page content without page title and without sidebar.

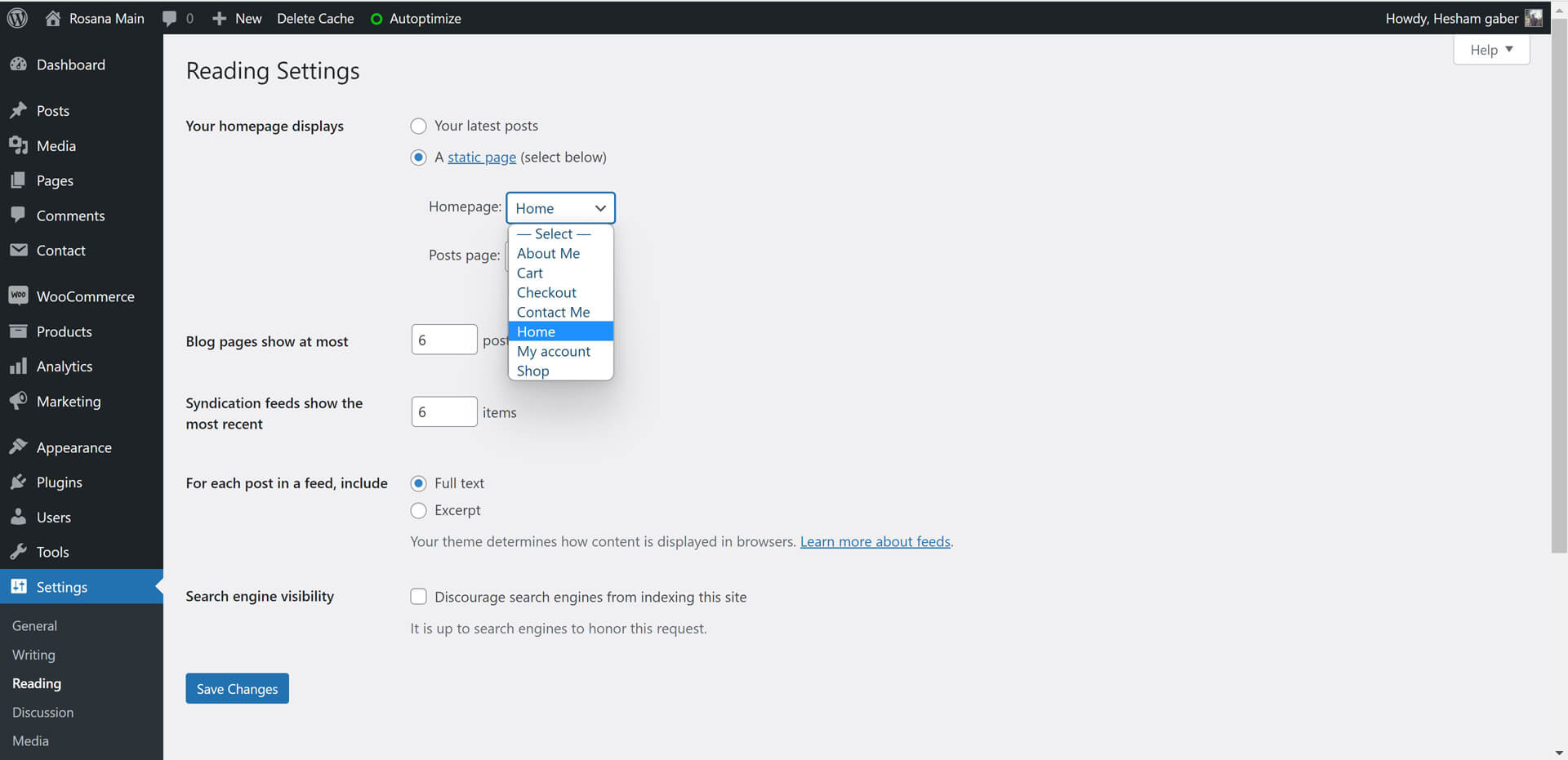
Display your custom homepage as front page
- Create your homepage and publish it.
- Go to Settings > Reading.
- Change "Your homepage displays" option to "A static page".
- Select your custom homepage from "Homepage" dropdown menu.
- You can select any other empty page to display all posts from "Posts page" dropdown menu.
- Change "Blog pages show at most" to change displayed posts number in all archives and homepage latest posts.
- Save Changes.

Rosana's Custom Gutenberg Blocks
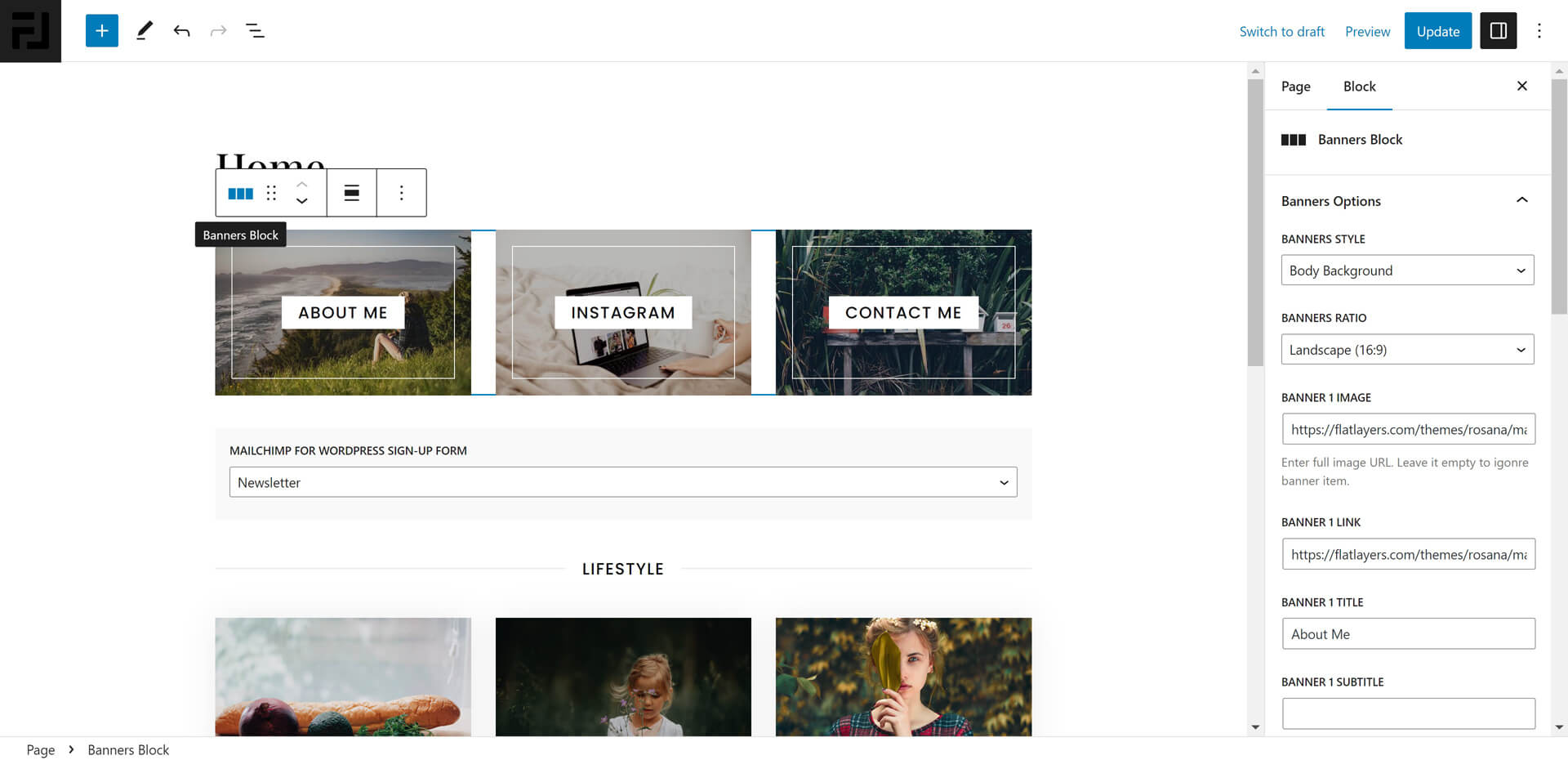
Build pixel-perfect pages with Gutenberg's content system and Rosana's 12 custom blocks.
You can use all Rosana's blocks in pages or posts with default Gutenberg columns block, cover block or make them full width.
In page templates, the editor live preview width is smaller than actual width.
You can add custom classes to any block using "Advanced" panel.
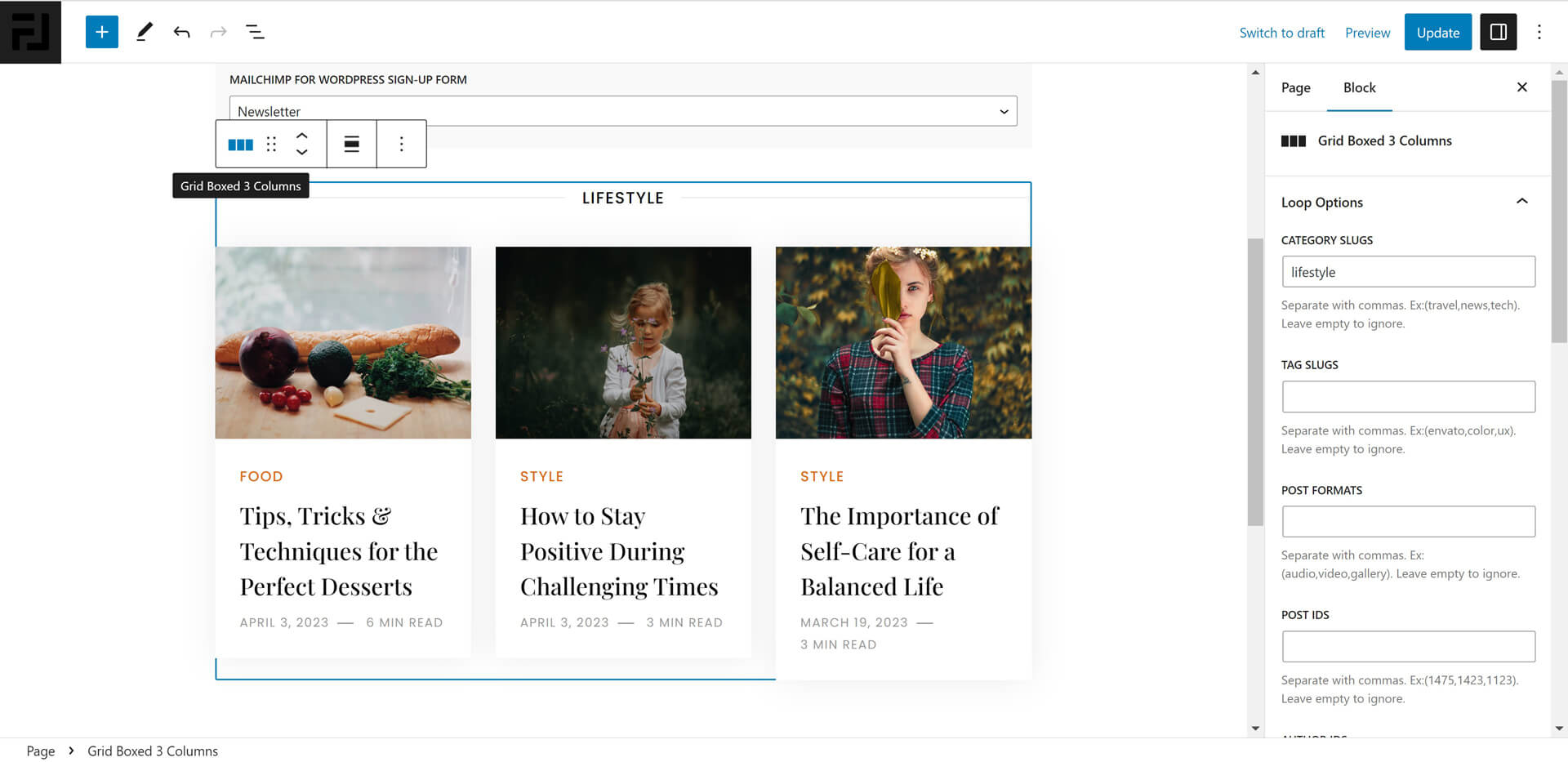
2. Loop Blocks
Effortlessly showcase your content in a variety of styles with Rosana's 11 custom Gutenberg loop blocks.
You can use any loop block with default gutenberg blocks like (columns & cover) to create your structure. Or you can use it alone or even make it full width.
All custom loop blocks have the same 2 settings panels (Loop Option, Block Style).
- Customize your loop as you want. Get posts from a certain categories, tags, post formats, authors, a certain posts IDs, or even combine all options to create a very unique loops.
- Select loop posts number to display.
- Set an offset posts number. Ex. to neglect latest post or even latest 100 post.
- Add Block title, link.
- Select block header style or hide it.
- Select block thumbnail ratio or hide block thumbnails.
- Select block Excerpt legnth.
- Enable Dark Background option when using block over a dark background.
- Grid 2 Columns
- Grid 3 Columns
- Grid Boxed 2 Columns
- Grid Boxed 3 Columns
- Grid Overlay 2 Columns
- Grid Overlay 3 Columns
- List
- List Reverse
- List Overlay
- List Reverse Overlay
- List 2 Columns

WooCommerce (Online Store)
With WooCommerce plugin, launch your own online store in minutes and start selling your products with ease and style.
1. Installing WooCommerce Plugin
- Go to Plugins > Add New and search for "WooCommerce".
- Install and activate the plugin and follow the setup instructions.
- Plugin will automaticlly setup required pages (Shop, Cart, Checkout and My Account).
- Add your products, categories, payment methods, shipping, coupons...etc.
- Please, read WooCommerce Documentation. It will help you to know all tips required to create your shop.
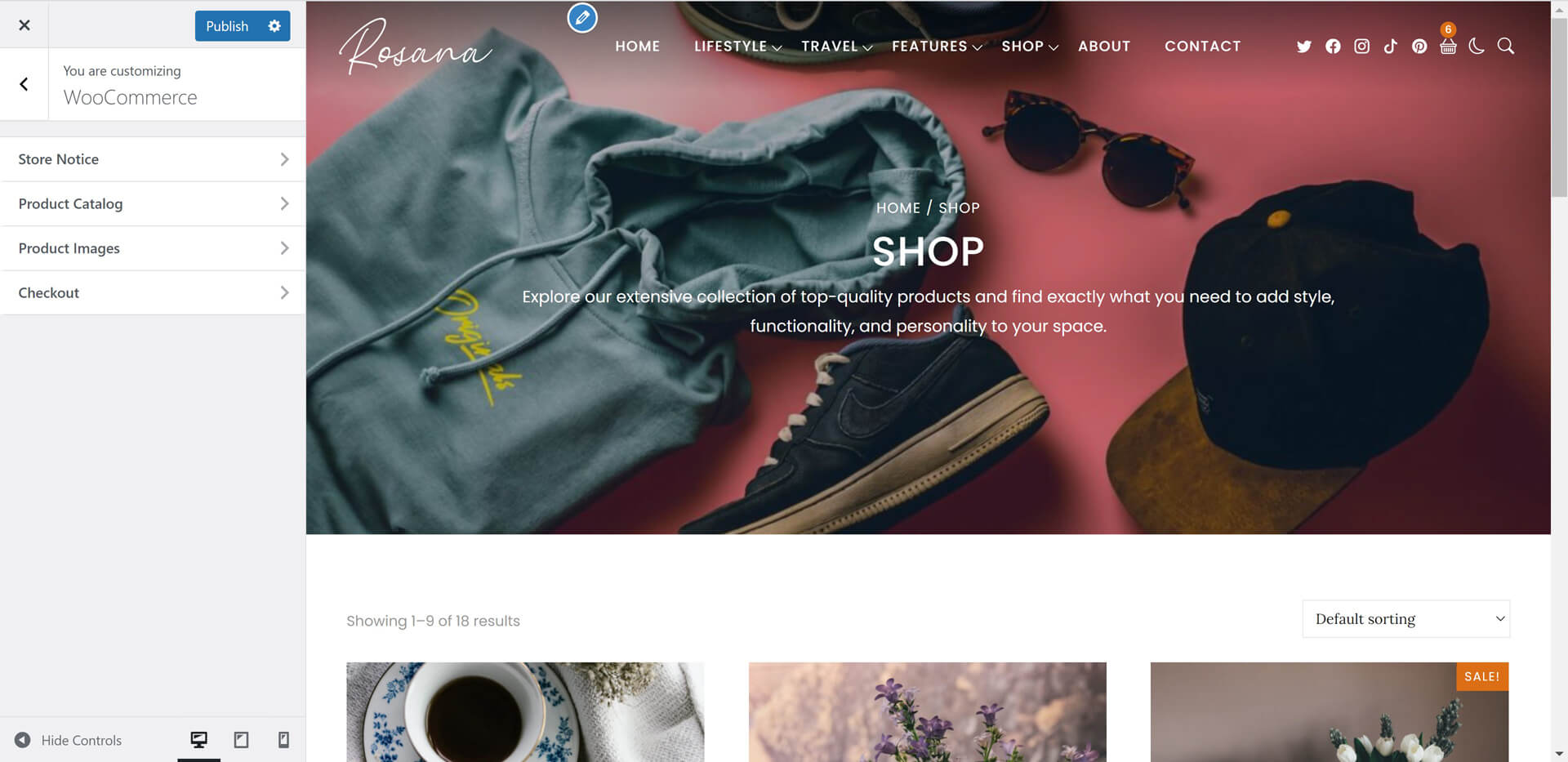
2. Customize Your Store
- Go to Pages -> Shop page to add shop page featured image and/or tiny description to display like demos.
- Go to Products -> Categories to add product category image and/or description to display like demos.
- Go to Appearance -> Widgets to add WooCommerce sidebar widgets.
- Go to Customize -> General Options to enable/disable WooCommerce sidebar in shop and/or product pages.
- Go to Customize -> WooCommerce to edit Store notice, product catalog, product images and checkout.

4. Sidebar & Widgets
5. Theme Translation
1. Translate Rosana Theme Using plugins
You can translate theme static words like "Min Read" using translation plugins like WPML, Loco Translate or any other free or paid plugins.
2. Translate Rosana Theme Manually
You can translate theme static words like "Min Read" using Poedit Free Program.
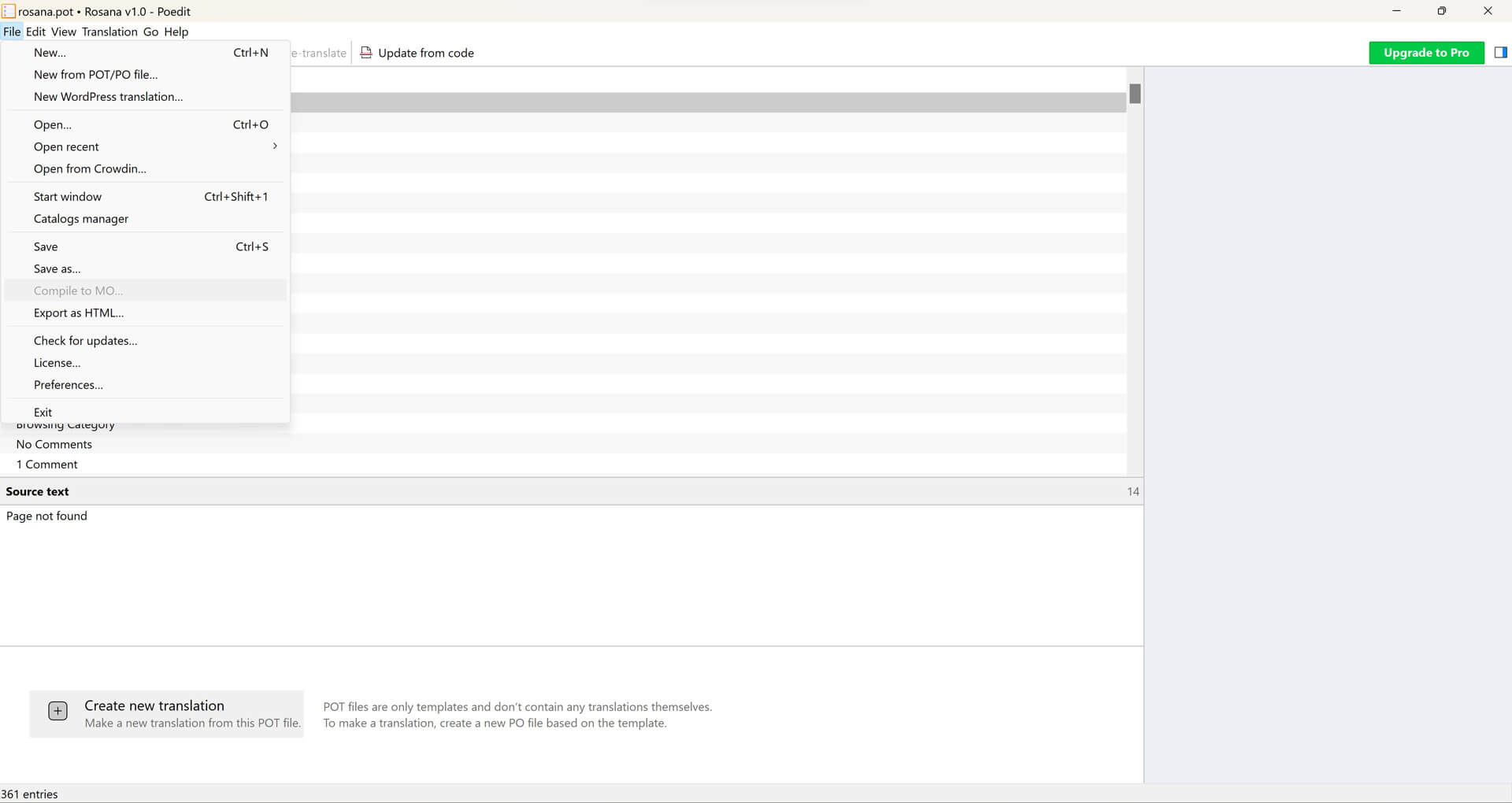
- Download and install Poedit on your computer.
- Go to extracted theme package folder > rosana > languages.
- Open rosana.pot file using Poedit program and click on Create new translation button.
- Select translation language.
- Find words you want to translate and add translation.
- Save .po file in same folder and compile file to .mo and save in same folder.
If French (France) it will be like that fr_FR.po fr_FR.mo
Check this link to name your file correctly depending on WordPress language: https://make.wordpress.org/polyglots/teams/
You will find correct name next to each language in WP Locale column. - Uplaod .po and .mo files to wp-content/themes/rosana/languages/ directory using FTP.

3. Right to Left (RTL) Languages
Reach out to a wider audience with Rosana's RTL support, ensuring your content looks great for readers of languages that are read right-to-left.
To Display RTL, Just change WordPress language to your RTL langauge like Arabic from "Settings -> General".6. Speed Optimization
Speed & Performance
Rosana is a lightweight and optimized WordPress theme, designed for maximum performance and speed. With the right plugins, you can further boost your website's performance, even on a shared, low-budget hosting plan.